طراحی قالب ثبت فرم
قالب های ثبت فرم و نمایش فرم در فرم ساز
قالب ثبت فرم
در دنیای امروز که رقابت سایتها برای جذب بازدید و مشتری بیش از پیش شده است یکی از فاکتورهای مهم جذب مشتری، ظاهر سایت است. ظاهر زیبای سایت کاربران و مشتریان را جذب و سبب فروش دوچندان و درآمدزایی میشود، از طرفی در اکثر سایتها نیاز هست که در صفحهای از سایت کاربر بتواند درخواست ها یا سوالات خود را مطرح نماید و برای مدیر سایت ارسال نماید و یا درصورتی که به صورت اینترنتی محصولات خود را به فروش میرساند فرم فروش کالا تهیه و در سایت قرار داده است تا بعد از ثبت اطلاعات خریدار را به صفحهی درگاه پرداخت منتقل کند.

یکی از مزیتهای فرمساز آنلاین فرم افزار قرار دادن یک فرم با قالبهای مختلف در سایتها یا صفحههای مختلف است که میتوانید برای یک فرم چندین قالب طراحی نمایید.
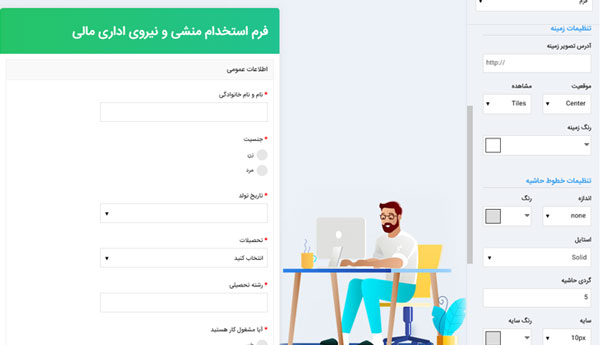
انتخاب رنگ پسزمینه، تصویر پسزمینه، اختصاص css های شخصی، تنظیم خطوط حاشیه و تنظیمهای مختلف دیگر، این امکان را به کاربر میدهد فرمهای زیبا و همرنگ با سایتهای طراحی نمود.

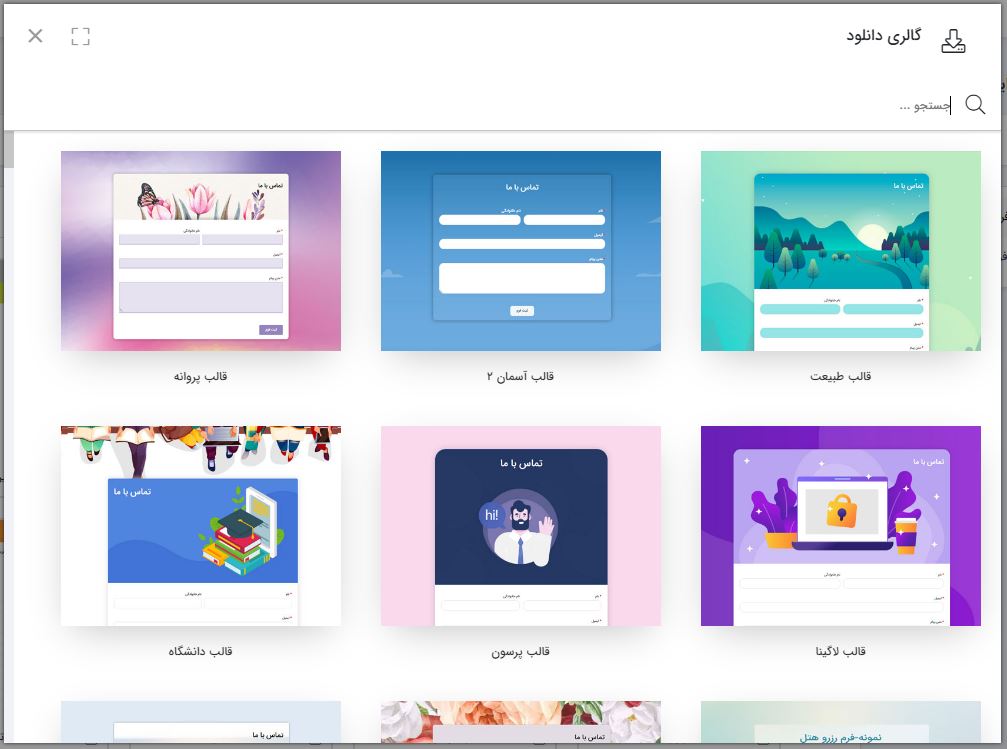
بیش از 100 نوع قالب ثبت فرم آماده در اختیار کاربران قرار داده شده که با انتخاب هر قالب می توانید فرمهای خود را در ظاهری زیبا نمایش دهید. از امکانات فرم ساز فرم افزار پیکربندی قالبها است که با کپی و ویرایش قالبها می توان تنظیمات ظاهری را به دلخواه عوض کرد.
در بخش شکل ظاهری فیلدها، 7 نوع شکل پیش فرض و مدرن که در سایت های معروف استفاده شده در اختیار کاربران قرار داده شده که با تنظیم های مختلف ماننده سایز و استایل متن داخل فیلد، برچسب، توضیحات، عنوان فیلد و انتخاب رنگبندی، برای ساخت فرمی با ظاهری مناسب همرنگ و هم نوع با وب سایت و کسب کارتان در اختیار کاربران قرار گرفته است.
یکی از مزیتهای فرمساز آنلاین فرم افزار قرار دادن یک فرم با قالبهای مختلف در سایتها یا صفحههای مختلف است که میتوانید برای یک فرم چندین قالب طراحی نمایید.
انتخاب رنگ پسزمینه، تصویر پسزمینه، اختصاص css های شخصی، تنظیم خطوط حاشیه و تنظیمهای مختلف دیگر، این امکان را به کاربر میدهد فرمهای زیبا و همرنگ با سایتهای طراحی نمود.نحوه طراحی قالب در فرم ساز
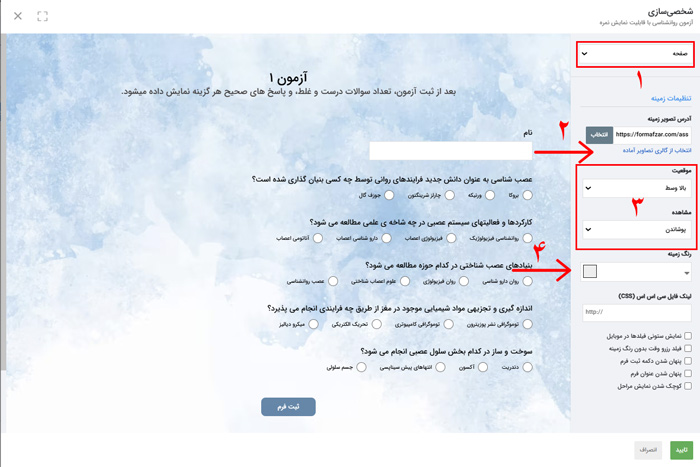
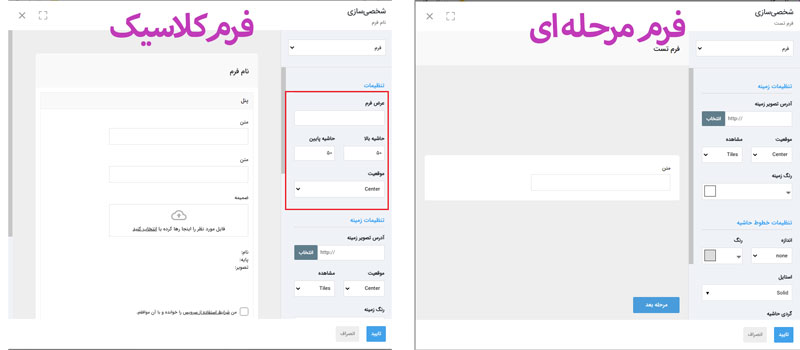
بعد از طراحی فرم یا آزمون آنلاین در سایت فرم افزار نوبت به طراحی قالب رسیده است. از زبانهی قالب و منوی قالب ثبت بر روی "افزودن" کلیک کنید تا وارد صفحهی طراحی قالب شوید. . همان طور که در تصویر مشخص شده است (1)، با کلیک و باز شدن منو و انتخاب هر بخش که نیاز به ویرایش دارد، منوی تنظیمات آن بخش باز خواهد شد.
تنظیم صفحه (تصویر زمینه):
با کلیک بر روی گزینه صفحه، امکان قرار دادن تصویر برای پس زمینه و یا انتخاب آن از لیست آماده زمینه که فرم افزار برایتان گرد هم آورده فراهم میشود.(2) همچنین تعیین محل و نوع قرار گیری عکس در صفحه(3) وجود دارد و در صورتی که نخواهید تصویری قرار دهید میتوانید رنگ زمینه را عوض کنید و متناسب با رنگ سازمانی خود و یا رنگ دلخواه انتخاب کنید(4).

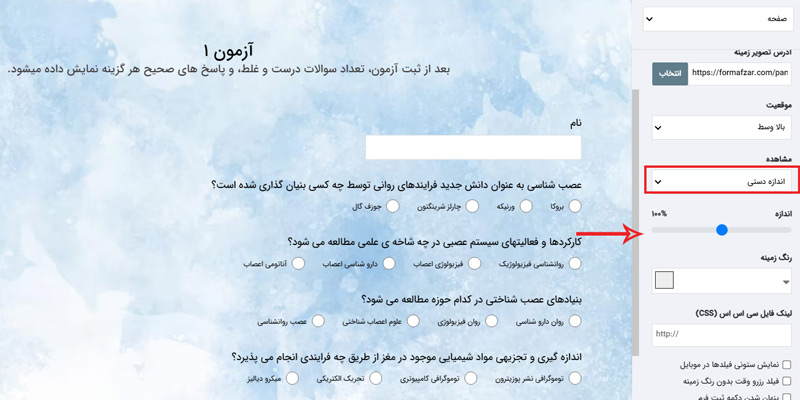
زمانی که تصویر زمینه ای بارگذاری میکنید میتوانید اندازه تصویر را به صورت دستی تنظیم کنیدو در این حالت کافیست منوی "مشاهده" را باز کرده و اندازه دستی را انتخاب کنید.

وارد کردن css دلخواه
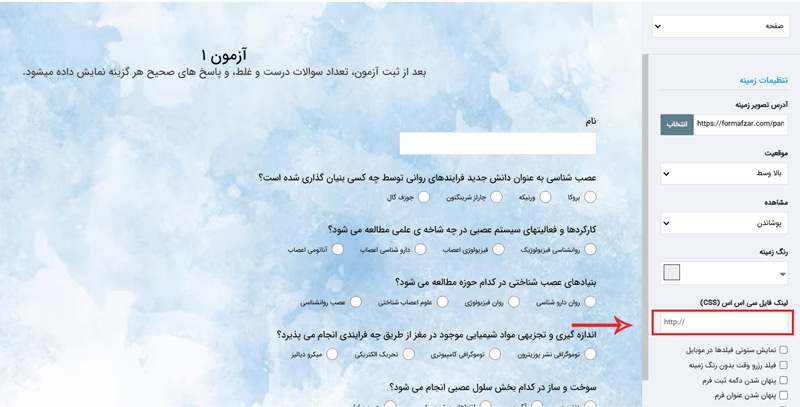
در قالب ثبت فرم امکان اضافه کردن فایل css که از قبل آماده شده است وجود دارد تا کاربران فرم ساز بتوانند قالب داخواه و یا منتاسب با کسب و کار خود را برای ثبت فرم پیاده سازی کنند. در تصویر زیر مشخص شده است که در قسمت مربوطه میتوانید لینک فایل css خود را بارگذاری کرده و با کلیک بر خارج صفحه اطلاعات فایل خوانده و بر روی قالب اعمال میشود.
برای تبدیل فایل css به لینک میتوانید از یکی از سایت های بارگذاری استفاده نمایید تا فایل css را تبدیل به لینک کرده تا در قسمت مشخص شده در تصویر قرار دهید.

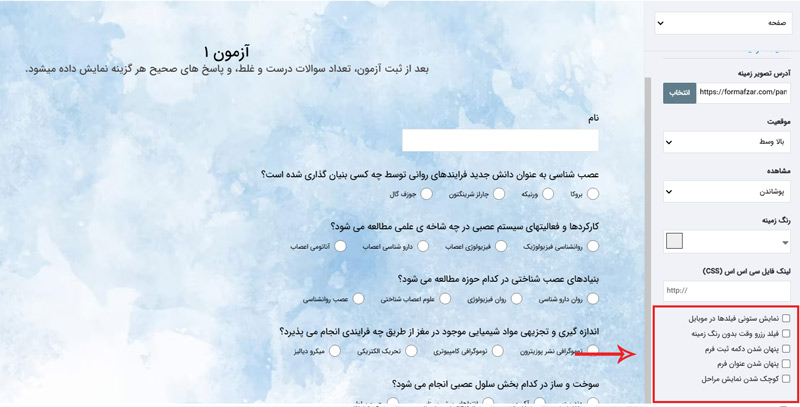
علاوه بر تنظیمات مربوط به تصویر زمینه از این قسمت میتوانید تنظیمات دیگری نیز اعمال کنید که در تصویر زیر نمایش داده شده است.
در صورتی که بخواهید فیلدها در نمایش فرم در موبایل به صورت ستونی نمایش داده شوند بایستی گزینه مربوطه را فعال کنید.
در صورتی که فرمی طراحی کرده اید و در آن فیلد رزرو وقت دارید با فعال کردن گزینه مربوطه میتوانید نحوه نمایش فیلد رزرو را بدون اعمال رنگ زمینه تنظیم کنید.
اگر فرمتان صرفاً با هدف نمایش برخی اطلاعات طراحی شده است و یا به هر دلیل مشخص نیازی به ثبت فرم توسط کاربرانتان نباشد میتوانید با فعال کردن گزینه مربوطه دکمه ثبت فرم را پنهان کنید تا کاربری نتواند به ثبت فرم بپردازد.
این مورد برای
ساخت خبرنامه
کاربردیست
در صورتی هم که تمایل داشته باشید عنوان فرم نمایش داده نشود میتوانید گزینه "پنهان شدن عنوان فرم " را فعال کنید.
.در این حالت فقط عنوان فرم برداشته میشود و توضیحاتی اگر داشته باشید همچنان نمایش داده میشود
اگر فرم دو یا چند مرحله ای دارید (نمایش به صورت کلاسیک)و بخواهید مراحلی که در بالای فرم مشخص شده را کوچکتر نمایش دهید تا فضای کمتری را اشغال کند میتوانید این گزینه را فعال کنید.
نکته: گزینه آخر قسمت مشخص شده در تصویر برای فرم های مرحله ای وجود ندارد. زیرا به صورت پیش فرض در فرم های مرحله ای نمایش مراحل وجود ندارد.

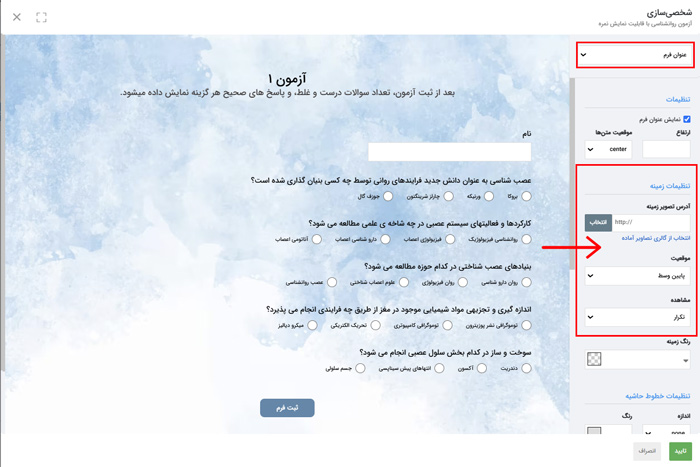
تنظیم سربرگ فرم
برای تنظیم سربرگ فرم کافیست بر روی آن کلیک کرده و از منوی باز شده تغییرات را اعمال کنید. در این منو میتوانید ارتفاع سربرگ را مشخص و نوع چینش عنوان فرم به صورت چپ چین، وسط چین و یا راست چین انتخاب کنید. همچنین برای عدم نمایش عنوان و توضیحات فرم دکمه مربوطه را غیر فعال کنید. امکان بارگذاری و یا انتخاب تصویر زمینه از لیست آماده برای سربرگ و مشخص کردن موقعیت تصویر در سر برگ و نوع نمایش آن امکان پذیر است. در صورتی هم که سربرگ تصویر زمینه نداشته باشد میتوانید رنگ زمینه را از قسمت "رنگ زمینه" مشخص کنید. در صورتی هم که بخواهید زمینه را بی رنگ کنید از همین قسمت اقدام کنید.

تنظیمات مربوط به خطوط حاشیه(5)، عنوا و توضیحات فرم مانند تغییر رنگ و سایز عنوان و توضیحات (6) از این قسمت قابل تنظیم است.

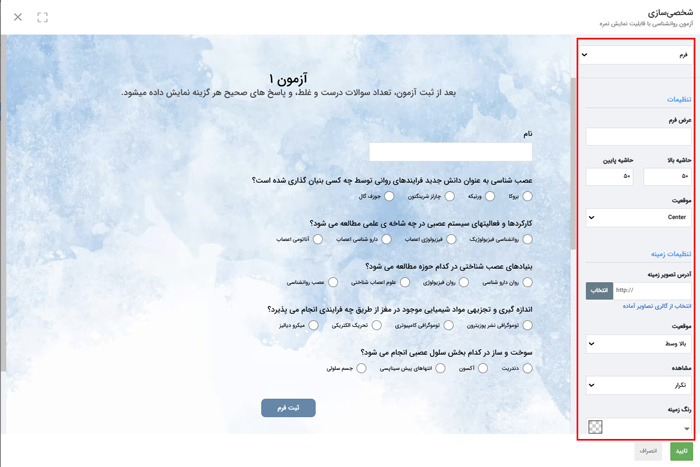
تنظیم فرم
تنظیمات مربوط به عرض فرم، موقعیت فرم در صفحه، اعمال تصویر زمینه و تنظیمات نمایش آن، رنگ تصویر زمینه فرم، تنظیم خطوط حاشیه مثل تنظیم سایه برای فرم و در نهایت تنظیم مراحل از قسمت تنظیمات فرم قابل انجام است.

توجه داشته باشید که تغییر عرض فرم و تنظیم محل قرار گیری فرم در صفحه را در فرم های کلاسیک میتوانید اعمال کنید اما در فرم های مرحله ای امکان اعمال چنین تغییراتی در فرم وجود ندارد

تنظیمات مربوط به فیلدها، شامل شکل ظاهری فیلد، سایز عنوان فیلد، تنظیمات خطوط حاشیه و توضیحات و هر تغییر دیگری که مزتبط با فیلد باشد از این قسمت قابل اعمال است
پاورقی که دکمه ثبت در این قسمت قرار دارد را نیز میتوان از منوی پاورقی تنظیمات مربوط به آن را اعمال کرد. این تنظیمات شامل محل قرار گیری دکمه ثبت، تصویر زمینه، و یا رنگ زمینه، رنگ دکمه ثبت ،گردی حاشیه و... است
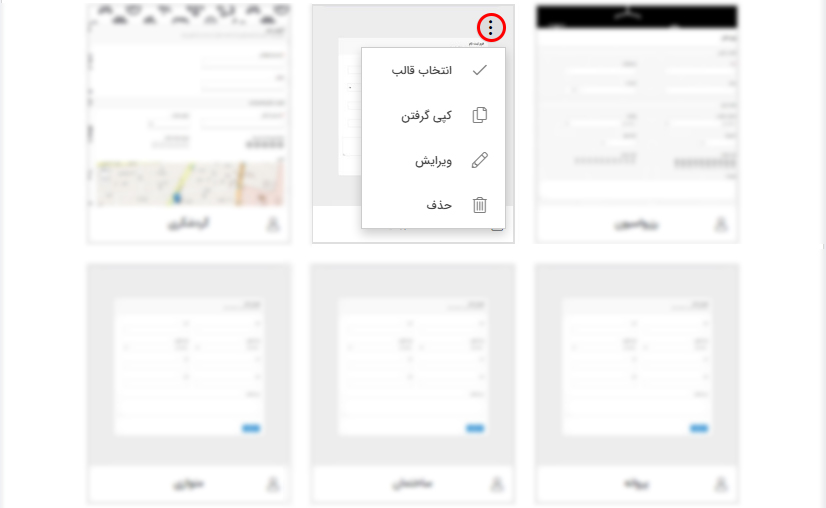
بعد از اعمال هرگونه تغییر و تحول بر روی قالب فرم بایستی آن را ثبت و برای قالب نام انتخاب کنید و در ادامه با کلیک ب بروی سه نقطه بالای آن، قالب را انتخاب کنید تا به صورت پیش فرض قالب فرم قرار گیرد و در صورتی که قصد ویرایش قالب را داشته باشید از همین طریق میتوانید قالب را ویرایش کنید.

انتخاب ظاهر فرم تویه فرم افزار خیلی امکان جالبی بود بخصوص بخش ویرایش قالب که می تونیم ظاهر فرم رو مثل اونی که دوست داریم درست کنیم.
فرم افزار علاوه بر ویژگیهای ظاهری فرم ویژگیهای منحصر بهفردی در برگزاری آزمون آنلاین و محاسبه نتیجه بلافاصله بعد از پایان آزمون را دارد همچنین امکان تهیه فاکتور و ارسال برای خریدار یکی دیگر از قابلیتهای فرم افزار بوده که میتواند خواستههای کاربران سایت فرم ساز رایگان فرم افزار را برآورده کند. در این نرم افزار امکان ارسال ایمیل، پیامک بعد از ثبت فرم یا آزمون برای ثبت کننده و امکان ارسال پیام در شبکههای اجتماعی تلگرام، بله و گپ برای کاربران وجود دارد همچنین میتوان اطلاعات ثبت شده را با استفاده از خروجی اکسل دریافت نمود.