فرم ثبت چکها و قالب چاپ چک
فرم ثبت چکها و قالب چاپ چک در فرمساز
فرم ثبت چکها و قالب چاپ چک
فرم ثبت چکها و قالب چاپ چک
احتمالا تا کنون نرم افزارهایی را دیده باشید که میتوانند عمل چاپ روی چک را انجام دهند ، جالب است بدانید این امکان را میتوانید به صورت رایگان در فرم افزار استفاده کنید.
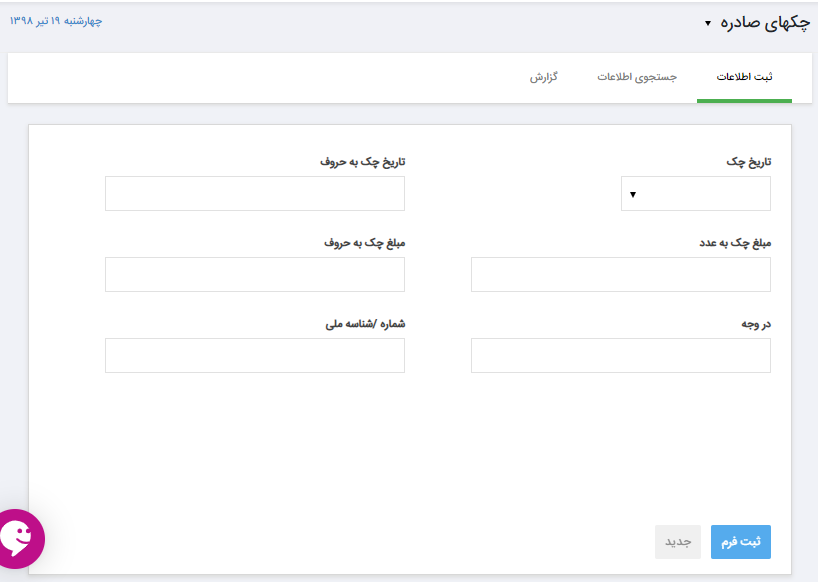
در فرم افزار شما میتوانید به راحتی یک فرم برای ثبت چکهای صادره خود ایجاد کنید ، فرمی که شامل آیتمهای دلخواه شما باشد ، تاریخ چک ، مبلغ چک ، بابت و ...

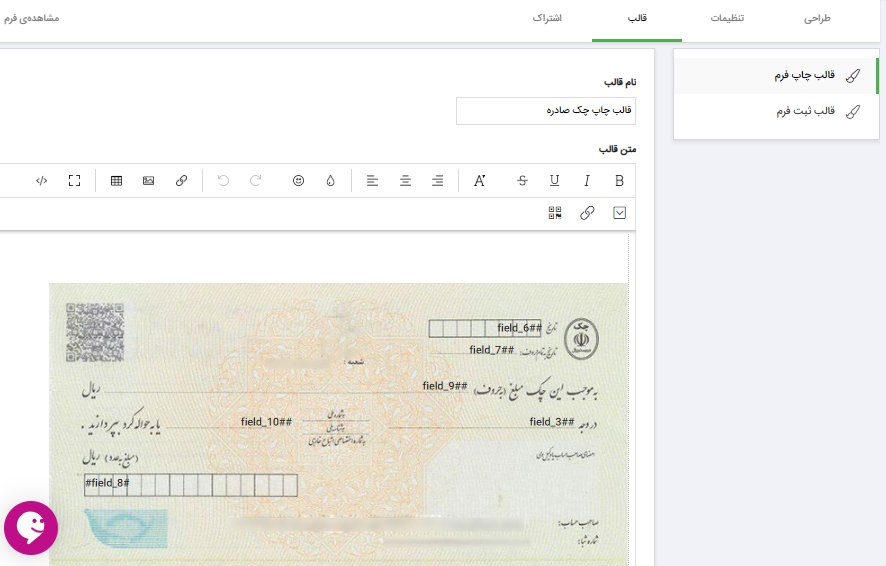
قالب مورد نظر خود را در بخش تنظیمات فرم > بخش قالب > گزینه قالب چاپ فرم میتوانید بسازید. قالبی که در آن شما میتوانید به شکل دلخواه فیلدهای فرم خود را جایگذاری کنید .

کد یک نمونه قالب برای چاپ چک در زیر آورده شده است ، کد نمونه زیر به گونه ای است که در هنگام چاپ چک نوع کاغذ را باید A5 بدون مارجین و در حالت افقی قرار دهید. کد زیر را میتوانید در حالتی که ادیتور قالب در حالت کد است در ادیتور کپی کنید و پارامترهای فرم خود را با پارامترهای نمونه کد زیر تغییر دهید.
<style>body { padding:0!important;margin:0!important;}</style>
<div class="ravesh-editor-html" style="direction:rtl;width: 210mm; height: 148mm; margin:0!important; padding:0!important;">
<div style="border:1px dotted #C0C0C0; margin:0!important; padding:0!important; background-position: right center; position: relative;width: 209mm; height: 147mm; text-align: right; direction: rtl; background-image: url('assets/img/blog/sayyad.jpg'); background-repeat: no-repeat">
<div style="position: absolute; width: 122px; height: 20px; z-index: 1; right: 96px; top: 160px;" id="layer1">
</div>
<div style="position: absolute; width: 130px; height: 24px; z-index: 2; right: 127px; top: 185px" id="layer2">
</div>
<div style="position: absolute; width: 403px; height: 24px; z-index: 3; right: 179px; top: 225px" id="layer3">
</div>
<div style="position: absolute; width: 220px; height: 24px; z-index: 4; right: 60px; top: 265px" id="layer4">
</div>
<div style="position: absolute; width: 138px; height: 24px; z-index: 5; right: 374px; top: 265px" id="layer5">
</div>
<div style="position: absolute; width: 235px; height: 22px; z-index: 6; right: 369px; top: 333px; direction:ltr; text-align:left" id="layer6">
</div>
</div>
</div>